How to Create CSS3 Ribbons Without Images
In my last post, Pure CSS3 Speech Bubbles Without Images, we saw how the :before and :after pseudo-elements could be used to create different effects. In this post we’ll use similar techniques to create a variety of ribbons.
 Ribbon effects are in vogue. Most designers use positioned images, but we’ll create them without using border effects and a single
Ribbon effects are in vogue. Most designers use positioned images, but we’ll create them without using border effects and a single h2 tag:
<h2>My Heading</h2>
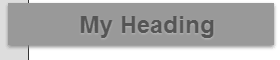
Let’s give this a little style and make it overlap the containing element:
/* containing element */
#page
{
width: 500px;
padding: 50px;
margin: 0 auto;
background-color: #fff;
border: 1px solid #333;
}
h2
{
position: relative;
width: 50%;
font-size: 1.5em;
font-weight: bold;
padding: 6px 20px 6px 70px;
margin: 30px 10px 10px -70px;
color: #555;
background-color: #999;
text-shadow: 0px 1px 2px #bbb;
-webkit-box-shadow: 0px 2px 4px #888;
-moz-box-shadow: 0px 2px 4px #888;
box-shadow: 0px 2px 4px #888;
}
 In this example, our #page has 50px of padding and a 1px border. The heading has a left margin of -71px so it overlaps the edge by 20px. Note we’re also using
In this example, our #page has 50px of padding and a 1px border. The heading has a left margin of -71px so it overlaps the edge by 20px. Note we’re also using position: relative so the other ribbon elements can be positioned as necessary.
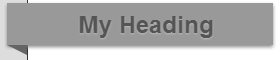
![]() Now we need to create the folded part of the ribbon which goes ‘behind’ the page. As we saw in the last post, we can use border effects to create any type of triangular shape on an :after pseudo-element with zero width and height:
Now we need to create the folded part of the ribbon which goes ‘behind’ the page. As we saw in the last post, we can use border effects to create any type of triangular shape on an :after pseudo-element with zero width and height:
h2:after
{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #666 #666 transparent transparent;
}
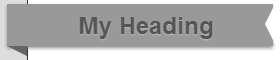
 It’s looking great and that might be all you need. But client’s love over-designed pages so let’s take it a little further. First, we could apply a flag shape to the right-hand edge by overlaying a white triangle applied to the :before pseudo-element:
It’s looking great and that might be all you need. But client’s love over-designed pages so let’s take it a little further. First, we could apply a flag shape to the right-hand edge by overlaying a white triangle applied to the :before pseudo-element:
h2:before
{
content: ' ';
position: absolute;
width: 0;
height: 0;
right: -2px;
top: 0px;
border-color: transparent #fff transparent transparent;
}
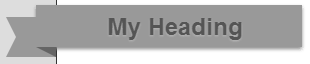
 That’s nice, but what about a folded-back ribbon effect on the left-hand edge? No problem:
That’s nice, but what about a folded-back ribbon effect on the left-hand edge? No problem:
h2:before
{
content: ' ';
position: absolute;
width: 30px;
height: 0;
left: -30px;
top: 12px;
border-width: 20px 10px;
border-style: solid;
border-color: #999 #999 #999 transparent;
}
 The border color of the pseudo-elements much match the background color of the h2 since it actually appears above the title. Altering the z-index doesn’t work on pseudo-elements if the parent is positioned.
The border color of the pseudo-elements much match the background color of the h2 since it actually appears above the title. Altering the z-index doesn’t work on pseudo-elements if the parent is positioned.
Please see the demonstration page for an example which shows all three ribbon styles. It works as expected in IE8, IE9, Firefox, Chrome, Safari and Opera. IE6 and IE7 degrade gracefully and show the main overlapping title. All the CSS code is contained in the HTML source.
Source Link: http://www.sitepoint.com/pure-css3-ribbons/

