If you’ve been keeping on the cutting-edge of new web technologies, then you’ve probably started to incorporate some HTML5 goodness into your web pages and web apps.
Maybe you’ve started using the simplified methods for declaring the doctype and character encoding. You might have begun leaving off "type=text/javascript" or "type=text/css" when inserting scripts and linked stylesheets. Possibly you’ve started building layouts with the new semantic elements like <section>, <article>, <header>, <footer>, and <nav>.
But are you forgetting about HTML5’s “little guys?” HTML5 now includes a number of new elements that probably aren’t getting a whole lot of attention, so I thought I’d summarize three of these lesser-used elements here. I’ll also mention a few ways these might be used in your projects, so you can see their value a little more clearly.
The <hgroup> Element
The <hgroup> element is an interesting little nugget that seems to be a by-product of the larger <section> and <article> elements. With the introduction of those new structural elements, different sections of web pages now have the ability to be more portable and syndicatable, and individual sections can each contain a top-level heading (<h1>).
This is where <hgroup> comes in. There are some cases where you don’t want a subheading to create a sub-node in the document tree — for example, if a main heading (<h1>) has a tagline (<h2>) associated with it. While you could put that tagline in a generic <span> or <div>, that’s not ideal.
The <hgroup> element allows you to wrap your entire heading and tagline to serve as a single main heading unit in the document tree without compromising semantic value. Here’s how a typical example might look in context:
<hgroup>
<h1>Main Heading</h1>
<h2>Tagline below the main heading</h2>
</hgroup>
<h2>Subheading</h2>
<p>Content here...</p>
<h2>Another Subheading</h2>
<p>More Content here...</p>And the subsequent document outline might look like this:
- Main Heading
- Subheading
- Another Subheading
Because of the <hgroup> wrapper, the tagline is not included in the document outline, and that’s exactly what we want in this instance.
While the most practical use of <hgroup> is for taglines, you could also use it for grouping metadata or other auxiliary text whose content you don’t want to appear in the document tree.
The <aside> Element
The <aside> element is reserved for wrapping tangentially-related content. While it can be used to hold a typical sidebar as found on a blog, its meaning and name are not intended to refer to the physical position of the content. It could be on the “side” of a page, but it could also be somewhere in the middle, or at the bottom.
<aside> should be used to wrap a section of content that has some relation to the greater whole in which it appears, but doesn’t stand on its own as a single portable piece of content.
So you could use aside to hold a glossary of terms, an author bio, a “Did You Know?” box, an annotation, a pull-quote, or even an advertisement that’s related to the main content with which it’s associated.
The <mark> Element
Finally, we have the <mark> element. As explained in the spec, the <mark> element “indicates a part of the document that has been highlighted due to its likely relevance to the user’s current activity.” This makes this particular tag interesting because of its dependence on user behavior.
The primary use for <mark> is in the context of search results. The <mark> tag would indicate, by means of highlighting or other stylistic changes, which terms the user had searched for and where they appear in the displayed results.
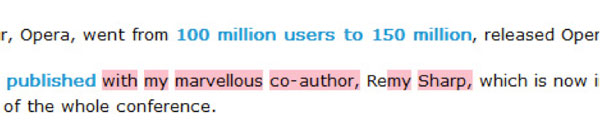
Bruce Lawson, co-author of Introducing HTML5, makes use of this tag quite effectively on his blog posts when they’re found via Google. To see it in action, go to Google and type in a phrase that will bring up his site in the results (you can try this one). When you click through to the page, the phrase you searched for is highlighted via JavaScript which inserts <mark> elements on the fly, as shown in the screen capture below:

There don’t seem to be many varying uses for <mark> outside of search results. But even within that area, <mark> could be used in creative ways when a user is interacting with your web content, and depending on how they found your pages. So you could use both server-side and client-side technologies to highlight bits of content with the <mark> tag, where appropriate.
In Conclusion
So the lesson learned here is: Don’t forget about the “little guys.” While the larger structural elements are getting quite a bit of attention, there are some valuable lesser-used HTML5 elements that we can include in our pages to help improve the semantics and structure of our web pages.
Source Link: http://www.sitepoint.com/dont-forget-about-html5s-little-guys/