Google, HTML5 and Standards
Not long afterwards the W3C announced the discontinuation of the XHTML2 Working Group, to ‘increase resources on HTML 5‘ in their words. It’s pretty clear all the cool kids are wearing HTML5 this summer.
Arguably the single biggest difference between the two standards is XHTML’s insistence on ‘well-formedness’ — closing your Ps and LIs and using self-closing IMG and BR tags. Now, as Jeremy Keith points out, choosing to use HTML5 in no way prevents you from closing your tags.
However it does make closing your tags more of a stylistic choice — like getting a tongue stud or allowing your underpants to show above your jeans. As with HTML 4, you’re free to leave many tags open swinging in the breeze without fear of validation errors or other reprecussions.
Personally, like many of us, I’ve become so ingrained at writing XHTML that I feel dirty if I write so much as an unclosed P tag. I also find it easier to fix layout bugs when I can easily identify where tags finish.
But clearly not everyone feels that way — including the web’s most visible citizen.
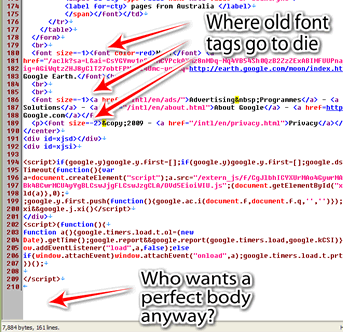
Arguably the web’s most famous page — the classic Google Search page — labels itself as HTML5 but presents with 41 Errors, 2 warnings . Most notable of these include:
- Using FONT (deprecated in HTML 4.01)
- Using NOBR (I believe never officially part of the spec)
- Using U (deprecated in HTML 4.01)
- Using CENTER (deprecated in HTML 4.01)
Just as interesting are some of the things Google do that seem like they SHOULD be invalid, but in fact aren’t in HTML5.
- No closing BODY tag
- No closing HTML tag
 As you would expect with Google, this was no accident or oversight on their part. Evidently, leaving off closing
As you would expect with Google, this was no accident or oversight on their part. Evidently, leaving off closing html and body tags allows their pages load faster without any negative rendering repercussions in browsers — older or new.
Of course, Google serves literally millions of pages an hour so a 2% efficiency gain per page quickly results in huge daily savings in bandwidth and loading times.
So, will HTML5 mark the beginning of a drift away from standards and the importance of validation?
Are you a pedantic tag closer for life, or does it all come down to the cold hard realities of the load time and screen render?
Source Link: http://www.sitepoint.com/google-html5-and-standards/

