How to Create an Invoice with Twitter Bootstrap
Invoice Header
Open your invoice.html file in your preferred text editor. Replace Content here with the following code.
<div class="col-xs-6">
<h1>
<a href="https://twitter.com/tahirtaous">
<img src="logo.png">
Logo here
</a>
</h1>
</div>
<div class="col-xs-6 text-right">
<h1>INVOICE</h1>
<h1><small>Invoice #001</small></h1>
</div>
<hr>
next sectionI have used col-xs-6 class t create two equal columns. In our first columns you can add your logo or your name. Just add a logo image in your invoice folder and name it logo.png. If you don’t have a logo then you can remove the image tag and replace Logo Here text with your name.
Now open invoice.html file in Google Chrome browser, right click anywhere on page and click on Print. You will see the following result.

For the second column I have also used text-right class to align the text (Invoice title) to the right side. For the invoice number I have used small class.
If you see a different print preview, make sure that you have commented out print styles properly.
Client details section
Next we will create two columns. I will use panels class to create contextual panels. In the first panel you can add your details (name, address) and in the second panel you can add client details. I will also use col-xs-offset-2 class to create a gap between the two panels. As I described earlier, different classes are available for panels. I will use the primary panel.
Now replace Next section text with following code.
<div class="row">
<div class="col-xs-5">
<div class="panel panel-default">
<div class="panel-heading">
<h4>From: <a href="#">Your Name</a></h4>
</div>
<div class="panel-body">
<p>
Address <br>
details <br>
more <br>
</p>
</div>
</div>
</div>
<div class="col-xs-5 col-xs-offset-2 text-right">
<div class="panel panel-default">
<div class="panel-heading">
<h4>To : <a href="#">Client Name</a></h4>
</div>
<div class="panel-body">
<p>
Address <br>
details <br>
more <br>
</p>
</div>
</div>
</div>
</div> <!-- / end client details section -->
job/project details hereIn our panel i have used panel-heading class for headings and panel-body class for body section, where you will add address. Now if you preview your page in chrome you will see following result.

Job/project details Section
For this section i will use Tables with table and table-bordered class. We will have five headings for job details. Service, Description, Hrs/Qty, Rate/Price, Sub Total. Now replace the job/project details here text with following code.
<table class="table table-bordered">
<thead>
<tr>
<th><h4>Service</h4></th>
<th><h4>Description</h4></th>
<th><h4>Hrs/Qty</h4></th>
<th><h4>Rate/Price</h4></th>
<th><h4>Sub Total</h4></th>
</tr>
</thead>
<tbody>
<tr>
<td>Article</td>
<td><a href="#">Title of your article here</a></td>
<td class="text-right">-</td>
<td class="text-right">$200.00</td>
<td class="text-right">$200.00</td>
</tr>
<tr>
<td>Template Design</td>
<td><a href="#">Details of project here</a></td>
<td class="text-right">10</td>
<td class="text-right">75.00</td>
<td class="text-right">$750.00</td>
</tr>
<tr>
<td>Development</td>
<td><a href="#">WordPress Blogging theme</a></td>
<td class="text-right">5</td>
<td class="text-right">50.00</td>
<td class="text-right">$250.00</td>
</tr>
</tbody>
</table>
Total amount sectionNow we need to add a Total payment section. For this section I have created a new row with text-right class. This row has two columns, each with col-xs-2 class. Our first column has an extra col-xs-offset-8 class. Using col-xs-2 class we can move columns to the right. Each class increases the left margin of a column by a whole column.
Replace Total amount section text with following code.
<div class="row text-right">
<div class="col-xs-2 col-xs-offset-8">
<p>
<strong>
Sub Total : <br>
TAX : <br>
Total : <br>
</strong>
</p>
</div>
<div class="col-xs-2">
<strong>
$1200.00 <br>
N/A <br>
$1200.00 <br>
</strong>
</div>
</div>
payment details sectionHere is a preview

Last section: Payment Details
Now we will create the last section of our document. In this section we will create a two column layout. The first column will have col-xs-5 class and second column will have col-xs-7 class. Each column will have divs with panel-info class. The first panel will be used for payment details (banking details, paypal email or any other detail). In the second panel we will add contact information (email, twitter, mobile number) and any other detail.
Replace payment details section with following code.
<div class="row">
<div class="col-xs-5">
banking details
</div>
<div class="col-xs-7">
contact details
</div>
</div>The above code will generate a two column layout. Now replace banking details with following code.
<div class="panel panel-info">
<div class="panel-heading">
<h4>Bank details</h4>
</div>
<div class="panel-body">
<p>Your Name</p>
<p>Bank Name</p>
<p>SWIFT : -------</p>
<p>Account Number : 12345678</p>
<p>IBAN : ------</p>
</div>
</div>In the above code you can see we have a parent div with panel panel-info classes, then we have two child divs. The first child div has a panel-heading class and the second child div has a panel-body classes.
Now replace contact details with following code.
<div class="span7">
<div class="panel panel-info">
<div class="panel-heading">
<h4>Contact Details</h4>
</div>
<div class="panel-body">
<p>
Email : you@example.com <br><br>
Mobile : +92123456789 <br> <br>
Twitter : <a href="https://twitter.com/tahirtaous">@TahirTaous</a> | SitePoint : <a href="http://www.sitepoint.com/author/ttaous/">http://www.sitepoint.com/author/ttaous/</a>
</p>
<h4><small>payment should be mabe by Bank Transfer</h4>
</div>
</div>
</div>
Custom fonts
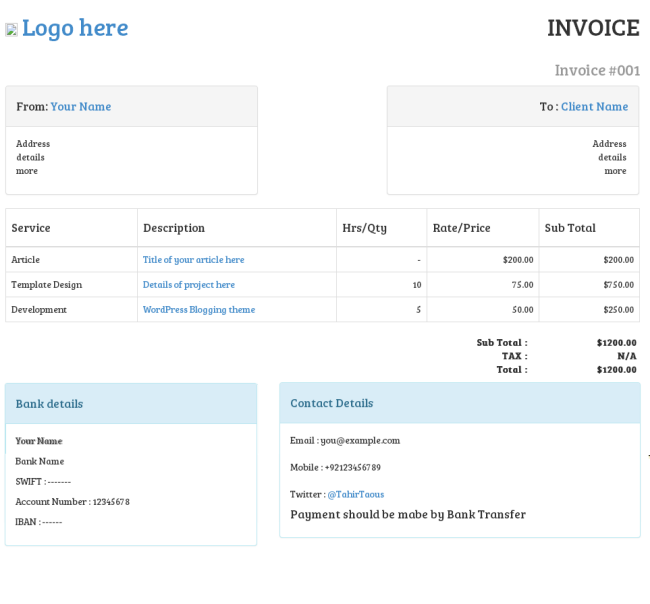
We have created a complete invoice with Twitter Bootstrap. Now let’s use web fonts from Google Fonts to spice up our Invoice. I am going to use Bree Serif font from Google fonts.
Add following Code
<style>
@import url(http://fonts.googleapis.com/css?family=Bree+Serif);
body, h1, h2, h3, h4, h5, h6{
font-family: 'Bree Serif', serif;
}
</style>Add this just below our main style sheet in the header section.
<link href="css/bootstrap.css" rel="stylesheet">I have used the @import method to use the Bree Serif font from Google fonts. I have used Bree Serif for body and all headings. If you use Bree Serif font for only the body selector, then your heading will use Bootstrap’s default styles for all heading. I have over-ridden Bootstrap’s font-family for all headings.

Save Invoice as PDF
Our invoice is complete. Now open invoice.html in Google Chrome, right click anywhere on web page, click Print and Choose Save from the right side panel. That’s all. You can download the source code for this project through this Github repository.
Source Link: http://www.sitepoint.com/create-invoice-twitter-bootstrap-part-2/

