Real World HTML5 & CSS3 in Internet Explorer 9
In the world around us, people want solutions to their problems. They want to use stuff that works and they want to get things done quickly and efficiently. But more importantly, they want to be able to focus on the things that really matter.
As web developers building apps and websites in the real world, we desire that the code we work with is the same—that is, we want our code to be efficient, easy to implement, easy to maintain, and bug free.
With the release of Internet Explorer 9 Beta, and its support of many of the most up-to-date standards in HTML5 and CSS3, the IE9 development team has taken an important step towards helping developers achieve those aforementioned goals.
In this article, we’re going to walk you through many of the new HTML5 and CSS3 features that are included in IE9 Beta, so you can see how creating websites and apps for IE9 Beta will make things more scalable, more efficient, and more maintainable than ever before.
A Commitment to Web Standards
The HTML5 and CSS3 features that have been added to IE9 Beta have been included after careful review of their progress made within the official ongoing specifications drafted by the World Wide Web Consortium (W3C).
With this in mind, we can see Microsoft’s commitment to adhering to the most up-to-date standards, while recognizing that standards are often still in their early stages, and will likely see multiple changes while the specifications progress.
As stated in the IE9 Beta Guide for Developers, IE9 has made “significant investments in standards support and interoperability,” including better support for a number of CSS3 features and added HTML5 support. This follows the improvements added to IE8, which delivered “a highly interoperable implementation of CSS 2.1.”
But enough with the introductions! Let’s dig in and take a closer look at the new HTML5 and CSS3 features in IE9 Beta.
Canvas
IE9 Beta now supports the HTML5 Canvas element, which allows scripts to access a resolution-dependent bitmap canvas for rendering graphs, game graphics, or other visual images on the fly.
Canvas support in HTML5 includes support for the canvas 2D context, the drawing API, and hardware acceleration for optimal performance.
Canvas drawing capabilities in IE9 beta include support for lines, rectangles, fills, arcs, shadows, Bézier curves, images, video, and more.
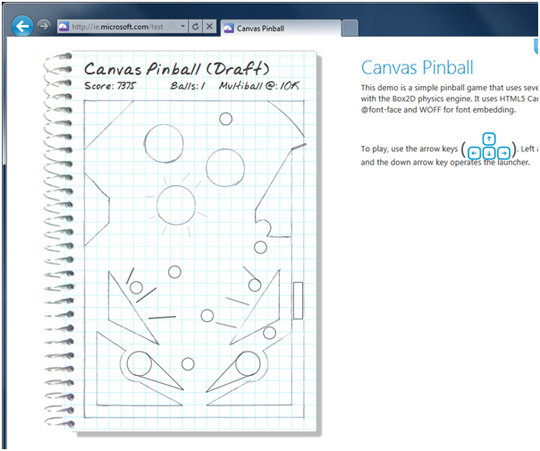
The screen capture below shows “Canvas Pinball” from the IE9 Test Drive site—just one example of the endless possibilities available to developers with the Canvas 2D drawing API in IE9.

This type of on-the-fly animation and interaction was previously only possible with third-party solutions or overly complex scripting. IE9 Beta’s support for canvas and the 2D drawing API allows developers to create real-world interactions with a native browser element and an API that is designed for this very purpose.
Video and Audio Elements
Up until recently, the only reliable cross-browser way to include video or audio in your web pages was to use markup that requires third-party software like Adobe’s Flash Player. This is not an ideal solution.
HTML5 has now added support for <video> and <audio> tags, allowing developers to include multimedia content using simple, meaningful, and easy-to-maintain markup. Here’s an example of HTML5 code that embeds a video into a web page with built-in video controls:
<video width="400" height="300" poster="example.png" controls> <source src="example.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /><!-- for WebKit --> <source src="example.ogv" type='video/ogg; codecs="theora, vorbis"' /><!-- for Firefox and Opera --> </video>
The code above will place a video on the page, with visible controls for the user to play, pause, or “scrub” through the video.
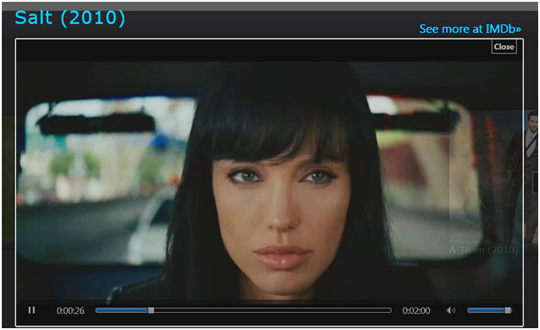
Below is a screen grab from the IMDb Video Panorama page on the IE9 Test Drive website, as displayed in IE9 Beta.

Using the “controls” attribute in the video tag, and depending on the size of the video, a full-featured control bar appears at the bottom of the video. This doesn’t require JavaScript or any extra graphics; the controls seen above are the default controls that display in IE9 Beta.
With these new HTML5 features for video and audio, developers can avoid wasting time creating custom video tools or using third-party solutions. Instead, content creators and developers can focus on the more important issues: creating video and audio content and writing scripts that can interact with the video and audio controls.
Of course, HTML5 video isn’t available in all browsers. But the code allows for the inclusion of fallback content for nonsupporting browsers. So, a virtually bullet-proof HTML5 video element would be coded as follows:
<video width="400" height="300" poster="example.png" controls>
<source src="example.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /><!-- for IE9 and WebKit -->
<source src="example.ogv" type='video/ogg; codecs="theora, vorbis"' /><!-- for Firefox and Opera -->
<object width="400" height="300" type="application/x-shockwave-flash" data="example.swf">
<param name="movie" value="example.swf" />
<param name="flashvars" value="controlbar=over&image=example.png&file=example.mp4" />
<img src="example.png" width="400" height="300" alt="example" title="example" />
</object>
</video>
The optional “poster” attribute in the opening <video> tag allows an image to display as a preview of the video. Everything included between the video tags that’s not a source element will work as fall-back content, should the browser not support any of the codecs included in the <source> tags.
The IE9 Beta Guide for Developers has more info on using HTML5 video and audio elements; you can read a detailed article on bulletproof HTML5 video on the “Video for Everybody” web page.
HTML5 audio in IE9 Beta works similarly to video, except without the use of the width, height, and poster attributes. Below is a screen capture from the “HTML5 Audio Player + XML Playlist” on the IE9 Test Drive site.

The embedded audio example above includes custom controls created with SVG, another technology that’s new in IE9 Beta.
New Semantic Elements
The HTML5 spec has added a number of new semantic elements to a developer’s toolbox. This allows markup to have more meaning, and helps avoid the problem of documents being littered with unsemantic and meaningless <div> elements.
IE9 now offers support for the following new elements:
- section
- nav
- article
- aside
- hgroup
- header
- footer
- figure
- figcaption
- mark
Using these new elements instead of generic <div> and <span> tags (which can still be used in HTML5) adds a number of benefits. First, it makes things more maintainable from a real-world development standpoint. Having something wrapped in <figure> tags, for example, will make a section of your code easy to identify.
Another benefit is that many of these new elements contribute to creating a proper HTML5 document outline. While in HTML4 a document outline was dependent on uses of <h1> through <h6> tags, in HTML5 a document outline is defined by <article> elements. Although HTML4 and XHTML-style document structures are not invalid HTML5, this more up-to-date method allows content to be easily portable (using <section>)and easy to syndicate (using <article>).
The latest version of Internet Explorer’s Platform Preview (Build 7) now supports the styling of the new semantic elements, and recognizes them as real HTML elements instead of seeing them as unknown elements, avoiding the need to use JavaScript-based solutions. These features, although yet to be available in IE9 Beta, will be included in a future release of IE9.
Having the ability to move entire sections of content and markup to new locations is a huge benefit to the maintainability of code and sharing of content. In the real world, we want our content to be easy to move, easy to maintain, easy to recognize, and easy to syndicate. IE9’s support of these new features allows developers to solve these real-world problems.
CSS3 Colors and Alpha Channel Transparency
IE9 Beta introduces support for the CSS3 color module, including support for RGBA, HSL, HSLA, and the opacity property. These new CSS3 features allow developers to create semi-transparent elements directly in the markup and CSS, without the need for extra images.
The opacity property lets developers easily add different levels of transparency to virtually any element. Unfortunately, this property does not resolve every real-world transparency issue, because setting an opacity value on any single element will also set the same level of opacity on that element’s children, with no easy way to reverse the settings on the child elements.
This problem is resolved with RGBA colors. This new color module allows any CSS property that accepts a color value to also include a transparency value, using RGBA, without affecting child elements. Here’s a code example:
#element {
background: rgba(98, 135, 167, .5);
}
The background property above is given a color defined in RGBA, instead of the customary hex code. RGB values are not new to CSS — they were permitted in CSS 2.1, but CSS3 now allows a fourth channel to be added: “alpha.” This channel works the same way as does the opacity property, accepting a decimal value between 0 and 1, with “0” being completely transparent and “1” being completely opaque.
And similar to RGBA, HSL includes support for transparency through an alpha channel. Here’s some example CSS defining the background color and background opacity of an element using HSLA:
#element {
background: hsla(207, 38%, 47%, .8);
}
Multiple Backgrounds
IE9 Beta now supports the use of multiple values for the background-image property, allowing a single element to have to more than one background image, each with its own background-position setting. This new CSS3 feature helps solve a real-world problem that customarily required extra markup.
The code below demonstrates how to implement multiple backgrounds in IE9:
#element {
background: url(images/bg-example-1.png) top center no-repeat,
url(images/bg-example-2.png) bottom center no-repeat;
}
This addition to a developer’s CSS toolbox provides great benefit, making our markup and styles easier to maintain, and much more flexible.
Rounded Corners (border-radius)
Another common layout challenge that has plagued developers for years is the ability to easily put rounded corners on elements. In the past, this was only possible using images or complex scripting solutions. In IE9 Beta, putting rounded corners on virtually any element is possible with just a single line of code:
#element {
border-radius: 10px;
}
This new feature eliminates the need for a complex scripting solution, or in most cases the use of images combined with CSS borders to create the rounded corners. With the newly added border-radius property, IE9 Beta lets developers create and change the radius level of rounded corners quickly and with very little code. IE9 also supports longhand notation for border-radius, so each individual corner can be given a different radius setting, as shown in the code below:
#element {
border-top-left-radius: 20px;
border-top-right-radius: 10px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 7px;
}
Media Queries
In the real world, people aren’t accessing our web apps and websites on a single device in one screen resolution. Creating pages that are able to display correctly for different screens and devices has been a challenge in web development for some time now. In the past, JavaScript solutions and server-side redirects have provided mediocre solutions to this problem.
Unfortunately, many of these solutions will either negatively impact performance or else require the use of detection methods that aren’t always reliable.
CSS3 Media Queries, now supported in IE9 Beta, allow developers to style a page based on a number of factors, including width, height, orientation, and resolution. Here’s an example of CSS that changes the width of an element based on the size of the viewing device:
@media (min-width:950px){
#element {
width: 600px;
}
}
@media (min-width:450px) and (max-width:950px){
#element {
width: 400px;
}
}
@media (max-width:450px){
#element {
width: 200px;
}
}
With CSS3 media queries, different devices and their respective capabilities can be easily targeted without scripting or server-side solutions. More information on media queries in IE9 Beta can be found on the IE9 Beta Guide for Developers.
CSS3 Selectors
The ability to select and target elements in CSS2.1 is fairly extensive, but limited in some areas. CSS3 increases the number of CSS selectors available to developers, and IE9 Beta provides support for many of them.
CSS3 selector support in IE9 Beta includes support for structural pseudo-classes, the target pseudo-class, UI element states pseudo-classes, and the negation pseudo-class.
Examples of some of the practical selectors offered in CSS3, and supported by IE9 Beta, include those shown below:
li:nth-child(4) {
/* targets the 4th list item in every unordered list */
}
li:last-child {
/* targets the last list item in every unordered list */
}
li:only-child {
/* targets a list item if it is the only child */
}
input:disabled {
/* targets a form input that is disabled */
}
input:checked {
/* targets a form element that is selected */
}
For a full list of the CSS3 selectors supported by IE9 Beta, see the CSS3 Selectors section of the IE9 Beta Guide for Developers.
Progressive Enhancement
Naturally, in the real world many of these new CSS3 features will not be seen by all users. So what happens to these features in browsers that don’t support them? In those browsers, the lines of CSS that they don’t understand will just be ignored.
This allows developers to create a simpler, less attractive (but acceptable) experience for older browsers, then add the CSS3 enhancements to beautify the experience for users that can see the new features. JavaScript solutions can also be provided for selector support and other CSS3 features not supported by older browsers.
Paving the Way for Real-world Development
Microsoft recently announced that IE9 is their most rapidly adopted beta ever, with over 10 million downloads in the first six weeks. As usage-share statistics for modern browsers increase, developers will be able to implement these and other forward-thinking HTML5 and CSS3 solutions to their real-world problems more comfortably. Eventually, they’ll be able to create maintainable websites and applications that are usable and optimized for performance.
The release of IE9 Beta has contributed greatly to the future of web application design and development in the real world. To begin developing projects using some of these effective solutions, download IE9 Beta today.
Source Link: http://www.sitepoint.com/real-world-html5-and-css3-in-internet-explorer-9/

