Seven jQuery Plugins That Let You Do Cool Stuff With Images
jParallax
jParallax turns a selected element into a ‘window.’ Through this window you can see a number of absolutely positioned layers. The layers move in response to the mouse, giving a parallax effect. The parallax effect was utilized on the popular Silverback application website last year.
To download the plugin and see working demos, visit the plugin website.

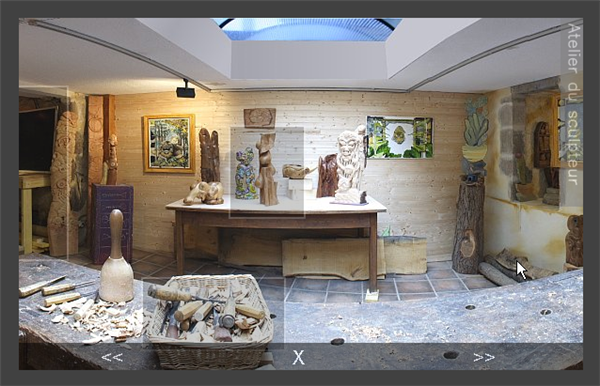
jQuery 360 Virtual Tour
This is a really nice plugin that allows you to add a panoramic image to your site with additional interactivity. Users can pan around the image and also click on hotspots for a closer view.

Illuminated letters is also made by the Open Studio. They created the 360 Virtual Tour plugin.
This plugin lets you add a decorative drop cap to your text. The drop caps are images provided in a zip file with the plugin. I imagine it would be reasonably straightforward to replace the provided images with your own letter images if you wanted to use a different style.

Download and view working examples on the website. Just to mention, most of the info on this page is in French.
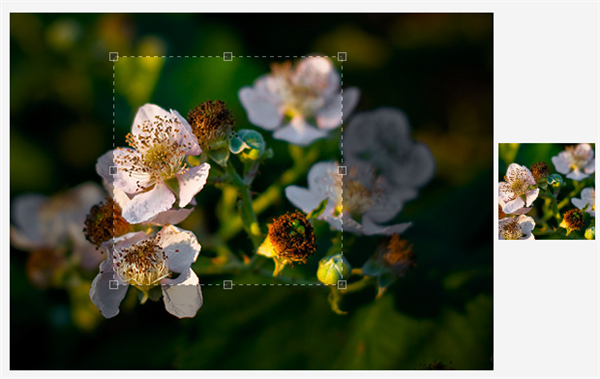
jCrop lets users choose part of a large image and crop it to produce a second smaller image. This would be ideal for situations such as creating an avatar or thumbnail image for example.

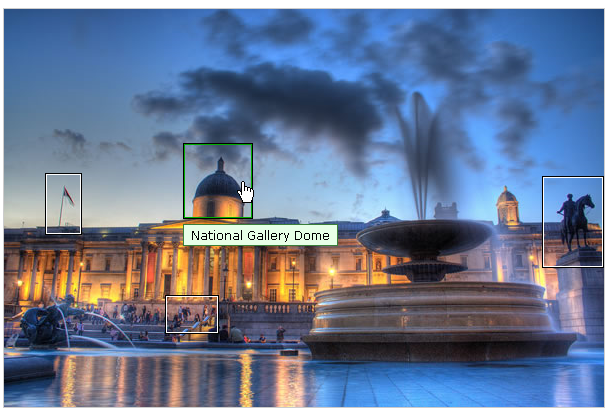
Image Annotation lets you choose hotspots on an image where you can add tooltips or notes which display with a mouse rollover. You’ve probably seen this effect numerous times if you use Flickr.

jCaption plugin lets you easily add a caption to an image. As simple as that.
Demo here.

Maybe not one you’ll use too often but it could be a fun feature on a certain type of site, maybe for children, jQPuzzle lets you turn an image into a sliding puzzle.
Demo here.

Have you any image related jQuery plugins that you love? Please feel free to share them.
Related Reading:
Source Link: http://www.sitepoint.com/seven-jquery-plugins-images/

