Web Design Resource: The Periodic Table of the (HTML 5) Elements
If you’re interested in learning HTML or already know HTML but want to find out which elements are in use in HTML 5, then you might find Josh Duck’s Periodic Table of The Elements to be a useful resource. The colorful table is laid out in a similar style to the scientific periodic table of elements. This table of tags includes 104 elements in HTML5 working draft and 2 proposed elements which are highlighted with an asterisk.
Each section of the table is color coded, breaking the elements into groups such as tabular data, interactive elements, forms and metadata and scripting.
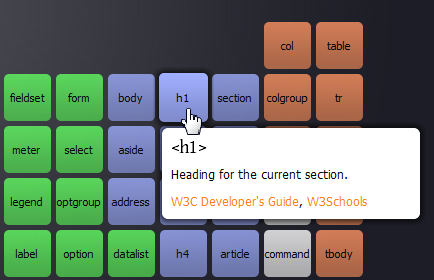
Clicking on any element reveals a pop-up label with a short explanation of what each tag does, as well as links to W3 Schools and the W3C Developer’s Guide.
Another handy feature is the “how are they used” section which lets you type in the URL of a web site and the table changes to highlight which tags are used on that site. You can see in the example below which elements are used on the BBC web site.
The periodic table layout used here is a clear and concise way to view all of the elements together. This is a simple but useful learning tool and one that I will be recommending to the students in my web design class. Josh Duck is a LAMP developer working in Brisbane, Australia.
Source Link: http://www.sitepoint.com/web-design-resource-the-periodic-table-of-the-html-5-elements/